Mony — UI Design App(E-Wallet) Case Study

Halo Friendz, Gilang here for you⚡
Ini adalah project “Case Study” Pertamaku melalui hasil belajar lewat online course ternama di-indonesia yaitu “BuildwithAngga” sekaligus merupakan course UI/UX Pertamaku.
Dari course tersebut aku berhasil mendapatkan insight yang cukup bagus dibanding yang gratisan gitu deh. Karena aku merasa berkali-kali menggunakan course yang gratisan itu nyaris tidak ada perkembangan dan mulai berpikir mulai nabung untuk membeli online course yang berbayar.
Berhubungan aku masih memiliki banyak waktu alias masih sekolah dan ingin memanfaatkan waktu untuk mendapatkan skill baru untuk kerja di masa depan nanti.
Oke deh cukup. Let’s take a look at my first case study now❤️
Hal pertama yang biasa dilakukan oleh UIUX designer itu adalah brainstorming dan Riset Juga. tapi di course yang kupelajari ini lebih berfokus pada bagian UI dibanding UX. Dibagian UX mungkin kita akan lebih fokus dengan Flow, Wireframing dan Usability Testing, bagian risetnya? tidak ada, saat aku memulai pelajarannya, ternyata mentor dari course ini sudah membuat riset, brainstorming, goal, motivation dan problem user sebelum course ini dibuat. Sehingga semua beberapa fitur-fitur yang akan ada disini masih berupa asumsi saja.
Tahap 1 : Read the Brief

Tahap 2: Create User Flow
Membuat user Flow agar sistem menjadi lebih tertata Dan teratur saat proses agar designer tidak kewalahan.

Tahap 3: Create Site Map
Site Map digunakan sebagai pengingat apabila Di setiap halaman memiliki fitur apa saja, sehingga membuat desainer tidak perlu berpikir terlalu lama dan tidak membuang waktu lebih banyak Dalam memikirkan untuk mengisi apa dalam setiap halaman.

Tahap 4 : Create Wireframe
Wireframe sudah menjadi kewajiban untuk melakukan visual design agar tertata dengan baik dan tidak menimbulkan kewalahan bagi designer, developer dan user sekaligus.

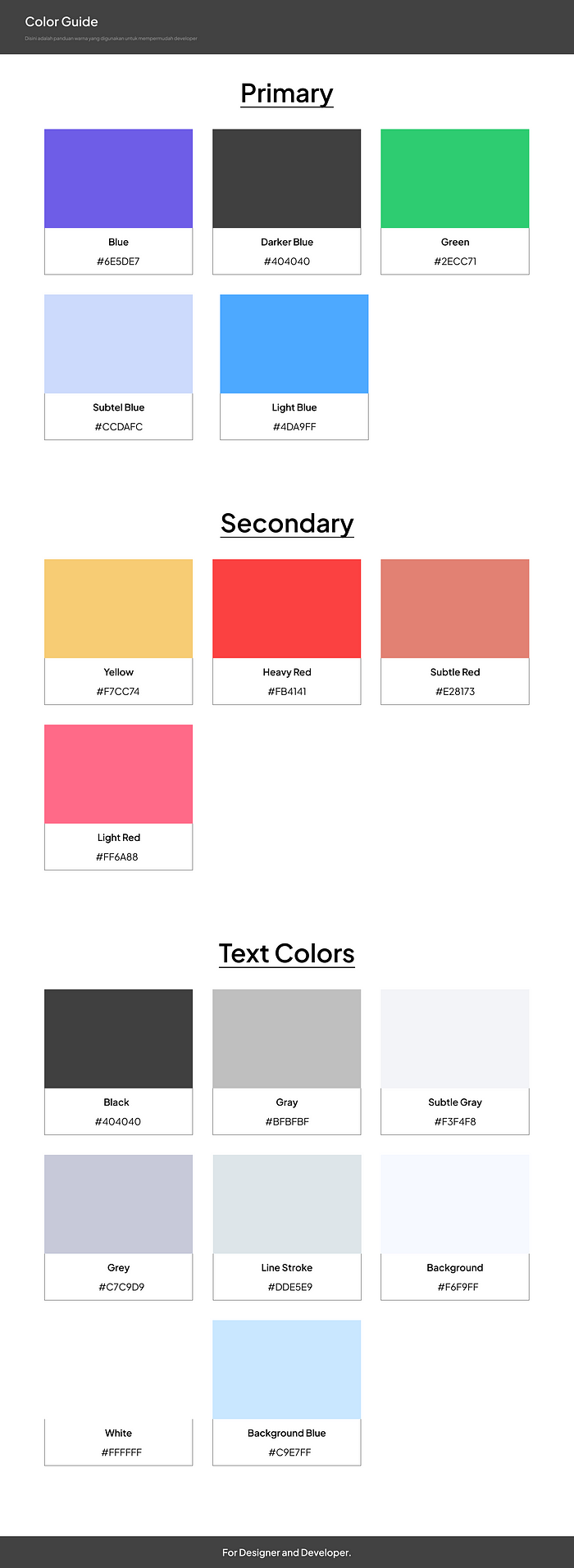
Tahap 5: Create Style Guide
Selain mempermudah desainer dalam memberikan elemen Yang konsisten. Style Guide juga mempermudah developer Dalam melakukan proses pembuatannya, itulah kenapa font dapat disediakan dan setiap warna akan memiliki kodenya masing-masing.


Tahap 6 : Create Component
Membuat component merupakan kewajiban apabila ingin membuat design visual dengan lebih cepat tanpa perlu mencopy berulang-ulang dan lebih bagus dan estetik. Maka dari itu ini adalah components Yang berhasil dibuat untuk Mony App.

Tahap 7 : Create Visual (UI Design)
Hasil dari Brief, User Flow, Site Map, Wireframe, Style Guide hingga components akhirnya disatu padukan menjadi desain UI visual. Dimulai dari fitur Onboarding hingga Success Layer.




Final Design : Mockup
Setelah visual design sudah dituntaskan, maka perlu Ada mockup agar desain terlihat bisa digunakan. Berikut ini adalah hasil mockupnya.


Case study pertama ini memang memiliki Banyak kekurangan dari segi briefing hingga visual design Yang Masih Banyak terlihat kosong karena ini merupakan hasil belajar.
Maka dari itu mengembangkan skill UI dan UX itu sangat penting dalam menunjang keberhasilan seorang UIUX Designer. Case study disini akan menjadi bentuk catatan dari proses pekerjaan dari seorang UIUX Designer.
Terima Kasih telah mengunjungi case study hasil buatanku, semoga kamu bisa terinspirasi dan semakin giat untuk belajar.
Any Brilliant Ideas? email me now👇